测试wp2pcs插件
链接中支持汉字,不支持空格,尤其是]符号,否则会将代码截断,务必注意。
为了减小首页打开的压力,下面的测试内容请点击查看全文。
转载自:酷壳网 http://coolshell.cn/articles/9666.html
看到这个标题大家一定会想到这篇神文《How Browsers Work》,这篇文章把浏览器的很多细节讲得很细,而且也被翻译成了中文。为什么我还想写一篇呢?因为两个原因,
1)这篇文章太长了,阅读成本太大,不能一口气读完。
2)花了大力气读了这篇文章后可以了解很多,但似乎对工作没什么帮助。
所以,我准备写下这篇文章来解决上述两个问题。希望你能在上班途中,或是坐马桶时就能读完,并能从中学会一些能用在工作上的东西。
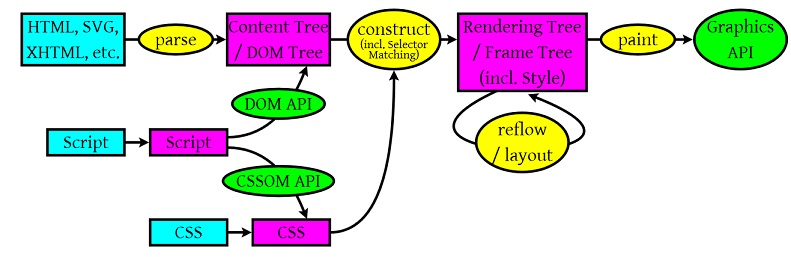
废话少说,先来看个图:

从上面这个图中,我们可以看到那么几个事:
1)浏览器会解析三个东西:
2)解析完成后,浏览器引擎会通过DOM Tree 和 CSS Rule Tree 来构造 Rendering Tree。注意:
3)最后通过调用操作系统Native GUI的API绘制。
本文转载自:http://blog.csdn.net/lxb316/article/details/4455254
作者:刘晓兵
环境: windows xp
开发工具: matlab 7.1
网站架构: IIS 5.1 (我的win xp是简化版的,装IIS 6.0差很多DLL文件,就只好装IIS 5.1了)(网站用Apache架构也是可以实现的!)
1、安装MATLAB,五分钟就能搞定
安装的时候有两个选项(typical和custom),选择custom,也就是自定义需要安装的组件,以确保安装matlab web server组件
matlab 7.1注册码:
PLP:14-24872-36179-32308-22113-61986-33825-00564-45479-60426-10395-51330-
19488-62201-37785-19497-45389-18974-51073-03706-04875-59691-49786-28969-
00719-61582-14402-53787-33213-56814-33775-57022-14254-56498
本文转载自:http://www.3lian.com/edu/2012/02-09/20876.html 有本博主略微修改,包括代码部分。
自从用上WordPress以来我不知道换了多少个后台编辑器了,从FCKEditor到CKeditor,甚至还有一些名不见经传的 CodeRenderUnmi和WLW、FE editor等等,用来用去发现有些功能确实强大,但是要想用着顺手就必须修改很多东西,而且一旦WordPress或者插件本身自己升级,那些修改过的 东西就必须重新再设置一遍,相当麻烦;要不就是一些离线的编辑器,复制来粘贴去的也很费心。到现在,我依然觉得,WordPress自带的编辑器才是最强 大且实用的!
正所谓“自此精修,渐进于无剑胜有剑之境”,抛开那些个浮夸的编辑器,回到WordPress自带的TinyMCE编辑器上来,要知 道,WordPress自身也在不断的强大,每一次升级对自带编辑器的改动都是很实用的,不仅将多媒体功能融合到了一起,而且给人的感觉是越来越干净利 落,从此我们也可以看到官方对自带编辑器TinyMCE的重视程度。下面我将我自己对自带编辑器TinyMCE的修改方法贴出来,所有代码只需写到主题里 的functions.php文件里,即使日后升级WordPress也不需要重复操作。
大家都知道,在后台新建文章后,编辑器就自动跳转到“可视化”视图,对于一些经常要插入代码或者WEB设计者们来说(我就是^_^),可能更习惯使 用HTML视图手动编辑。而且,像CKEditor在可视化视图下编辑本来没有<p>或<div>标签,但切换到HTML视图之 后就会自动添加,当然这是CKEditor的自动设置无可厚非,但是在日后想要重新编辑一篇发表过的文章时就会头疼了,因为CKEditor会自作多情的 生成很多冗杂或混乱的代码,保持代码的干净整洁非常不便(当然你要想凑合着用也不会对实际显示效果有很大改变,但会对网页结构减分)。
设置方法:将以下代码添加到主题的functions.php文件里即可:
[cc lan=”php”]add_filter(‘wp_default_editor’, create_function(”,’return “html”;’));[/cc]
新建文章后编辑器里的内容默认是空的,有些朋友做的是WordPress主题站、插件站或单纯的下载站,一些标准的格式化的文章每次都会输入“主题 名称”、“主题作者”、“下载地址”等内容,添加默认内容之后,这些重复性的工作以后再也不用了,一切都预定义好了。而且如果发表文章不需要这些预定义的 内容,只需要全选-Delete就ok了,并不会很麻烦。
设置方法:在主题functions.php文件添加以下代码即可:
[cc lan=”php”]
function insertFootNote($content) {
if(!is_feed() && !is_home()) {
$content.= “
“;
$content.= “WordPress网站优化之家
“;
$content.= “这里的预定义内容在编辑器可见WordPress网站优化之家
“;
$content.= “比如这里声明“版权所有”之类的话
“;
$content.= “
“;
}
return $content;
}
add_filter (‘the_content’, ‘insertFootNote’);
[/cc]
转载自:http://echorightcss.blog.51cto.com/321209/63689
将CSS应用到XHTML之中,首先要做的就是选择合适的选择符,选择符是CSS控制XHTML文档中对象的一种方式,简单地说,它用于告诉浏览器这段样式将应用到哪个对象。
CSS语法结构仅仅由三部分组成:选择符(selector)、属性(property)和值(value )。
使用方法:selector ( Property : value ; )
在实际应用中,我们往往使用以下类似的应用形式:body { background-color : blue ; } 表示选择符为body,即选择了页面中的这个标签,属性为background-color这个属性用于控制对象的背景颜色,而值为blue。页面中的body对象的背景颜色通过使用这组CSS编码,被定义了蓝色。
除了单个属性的定义,同样可以为一个标签定义一个至更多个属性定义,每个属性之间使用逗号分开。
[cc lan=”css”]
p{
text-align : center ;
color : black ;
font-family : arial :
}
[/cc]
p标签被我们指定了3样式属性,包含对齐方式文字颜色及字体。同样一个id,或一个class,都能通过相同的形式编写样式。
[cc lan=”css”]
#content {
text-align : center ;
color : black ;
font-family : arial ;
}
.title{
line-height : 25px ;
color : blue :
font-family : arial ;
}
[/cc]


