资源分享:3D模型网站——SketchFab
有一个非常好的3D模型网站,各种3D格式的文件都可以在里面找到。
还可以非常容易地分享3D文件,在线浏览,交流,下载。如果你需要,可以下载源文件自己打开修改,超级方便。
而且还支持VR浏览!用手机打开所给的链接,就可以用VR设备浏览了。
举例如下:
有一个非常好的3D模型网站,各种3D格式的文件都可以在里面找到。
还可以非常容易地分享3D文件,在线浏览,交流,下载。如果你需要,可以下载源文件自己打开修改,超级方便。
而且还支持VR浏览!用手机打开所给的链接,就可以用VR设备浏览了。
举例如下:
转载自:iplaysoft
http://www.iplaysoft.com/3-free-local-file-sync-tools.html
http://www.iplaysoft.com/goodsync.html
很多时候我们会定期对文件进行备份以保证安全,譬如复制多一份到另外移动硬盘中去。虽然这种方法很有效,但日常使用中可能会在电脑上新增或者删除一些文件,拿硬盘到别的地方又拷了一些新资料,想要备份时让两边都能保持一样就很繁琐了。特别是当文件数量很多的时候。于是我们就需要一些文件同步软件,自动将你的台式机,笔记本,USB外置设备来进行数据双向同步,有效备份数据,并且保持数据一致了!
今天介绍的 GoodSync 就是一款本地同步文件的好工具,它可以实现电脑与电脑之间,或者电脑与U盘/移动硬盘之间的文件双向同步,而且支持 Windows 与苹果的 Mac 系统。GoodSync 从各种媒体上获得了不少的赞扬和评价。唯一的遗憾是,GoodSync 是一款收费的软件,但你可以先试用,如果它的确能帮助到你,那么买个正版又何妨呢。当然,如果你坚持要找免费的,我们之前介绍过的 AllwaySync 也是相当不错的选择。

在第一次运行程序时,会提示你新建一个任务。下面的两个单选项中,第一个就是本软件的特色,双向同步;而第二个则和大多数备份软件一样拥有的单向备份功能。

在 GoodSync 的程序界面,在左上角和右上角的两个地址栏中,分别填入两个需要进行双向或单向同步的文件夹。如果是单向同步,则是从左边的文件夹备份到右边的文件夹。然后选择好后开始进行分析。
在搭建WordPress之前,必须安装LAMP等PHP运行环境。可以参考我上一篇博文:用树莓派建LAMP+花生壳访问(非常详尽)[原创]
本文在上一篇的基础之上开始。
可以很简单的使用这行代码安装wordpress:
|
1 |
sudo apt-get install wordpress |
安装完成后,把它与WEB服务器联系起来:
|
1 |
sudo ln -s /usr/share/wordpress /var/www/html/wordpress |
以上两步也可以自己手动安装,见方法2,方法3。
可以在 http://cn.wordpress.org 上下载wordpress后解压到/var/www/html目录中,注意事先开启读写权限。
手动利用命令下载、解压、复制或移动
下载:
|
1 |
wget http://wordpress.org/latest.tar.gz |
解压:
|
1 |
tar -xzvf latest.tar.gz |
用命令解压后,会在pi用户的home目录会生成一个wordpress目录。注意,它并不是在/var/www/html目录中。因此,我们需要做一个链接,可以使用 sudo ln -s /usr/share/wordpress /var/www/wordpress 将它们链接到一起,或者直接把文件复制到/var/www/html目录中:
|
1 |
sudo rsync -avP /home/pi/share/wordpress/ /var/www/html/ |
本文可以让你在树莓派上安装LAMP,并利用花生壳从外网访问内网。本文是博主亲身测试,屏蔽各种出错之后的结晶。其中参考过很多文章,虽说是原创,但是有一些内容来自引用,最终汇成本文。感谢参考文章作者们的无私奉献!
LAMP即 Linux + Apache + MySQL + PHP,本文会增加安装 PhyMyAdmin 和 FTP 。
|
1 |
sudo apt-get install apache2 |
安装完成后,用以下命令检查Apache服务器是否已经启动:
|
1 |
ps -ef | grep apache |
然后,我们就可以尝试访问Apache服务器的默认起始页面。在另一台接入互联网的电脑上打开浏览器,输入你的树莓派的IP地址,或者就在树莓派的图形化界面上打开一个浏览器,在地址栏中输入localhost,就应该可以看到“It works!”等内容显示在屏幕上。
Apache服务器的配置很复杂,但是对于个人应用来说,必须手动配置的地方几乎没有。也许有人需要改变WEB服务的端口,那么就用编辑器打开/etc/apache2/ports.conf文件:
|
1 |
sudo nano /etc/apache2/ports.conf |
找到以下两行:
|
1 2 |
NameVirtualHost *:80 Listen 80 |
把默认的80端口改为你想要的值,如果前面有#,去掉#号。
转载自:http://www.phpvar.com/archives/2663.html
@font-face是CSS3中的一个模块,他主要是把自己定义的Web字体嵌入到你的网页中,随着@font-face模块的出现,我们在Web的开发中使用字体就不用再为只能使用Web安全字体烦恼了!肯定会有人问,这样的东西IE能支持吗?我告诉大家@font-face这个功能其实早在IE4就支持了,你肯定会感到惊讶。如果你看到一些英文网站或blog看到一些很漂亮的自定义Web字体,比如说首页的Logo,Tags以及页面中的手写英文体,一句话这些都是@font-face实现的,为了能让更多的朋友知道如何使用他,今天我主要把自己的一点学习过程贴上来和大家分享。
首先我们一起来看看@font-face的语法规则:
|
1 2 3 4 5 6 |
@font-face { font-family: <YourWebFontName>; src: <source> [<format>][,<source> [<format>]]*; [font-weight: <weight>]; [font-style: <style>]; } |
取值说明
兼容浏览器
说到浏览器对@font-face的兼容问题,这里涉及到一个字体format的问题,因为不同的浏览器对字体格式支持是不一致的,这样大家有必要了解一下,各种版本的浏览器支持什么样的字体,前面也简单带到了有关字体的几种格式,下面我就分别说一下这个问题,让大家心里有一个概念:
转载整理于以下网站:
http://www.elecfans.com/video/audio/200801197409.html
http://www.wtoutiao.com/p/m55xKw.html
音符乐器频率范围表

A 110 220 440 880 1760 3520
B 123.45 246.9 493.8 987.6 1975.2 3950.4
C 130.8 261.6 523.2 1046.4 2092.8 4185.6
D 146.825 293.65 587.3 1174.6 2349.2 4698.4
E 164.8 329.6 659.2 1318.4 2636.8 5273.6
F 174.6 349.2 698.4 1396.8 2793.6 5587.2
G 195.975 391.95 783.9 1567.8 3135.6 6271.2
C# – Db 34.6 69.3 138.6 277 554 1109 2217
D# – Eb 38.9 77.8 155.6 311 622 1244 2489
F# – Gb 46.2 92.5 185 370 740 1480 2960
G# – Ab 51.9 103.8 207.6 415 831 1661 3322
A# – Bb 58.3 116.5 233 466 932 1865 3729
转载自少数派:http://sspai.com/25137

Markdown 是一种轻量级的「标记语言」,它的优点很多,目前也被越来越多的写作爱好者,撰稿者广泛使用。看到这里请不要被「标记」、「语言」所迷惑,Markdown 的语法十分简单。常用的标记符号也不超过十个,这种相对于更为复杂的HTML 标记语言来说,Markdown 可谓是十分轻量的,学习成本也不需要太多,且一旦熟悉这种语法规则,会有一劳永逸的效果。
在刚才的导语里提到,Markdown 是一种用来写作的轻量级「标记语言」,它用简洁的语法代替排版,而不像一般我们用的字处理软件 Word 或 Pages 有大量的排版、字体设置。它使我们专心于码字,用「标记」语法,来代替常见的排版格式。例如此文从内容到格式,甚至插图,键盘就可以通通搞定了。目前来看,支持 Markdown 语法的编辑器有很多,包括很多网站(例如简书)也支持了 Markdown 的文字录入。Markdown 从写作到完成,导出格式随心所欲,你可以导出 HTML 格式的文件用来网站发布,也可以十分方便的导出 PDF 格式,这种格式写出的简历更能得到 HR 的好感。甚至可以利用 CloudApp 这种云服务工具直接上传至网页用来分享你的文章,全球最大的轻博客平台 Tumblr,也支持使用 Mou 这类 Markdown 工具进行编辑并直接上传。
整理自:http://www.bios.net.cn/e/DoPrint/?classid=181&id=5869
http://fyzx.ankang.gov.cn/Article/Class26/201408/1484.html
BIOS最后的璀璨
BIOS,几乎和PC有着同样的寿命,当年康柏第一台“克隆”PC诞生的时候,它为了简化启动的设置,引入了固化程序的概念,在启动时负责将PC初始化,然后再将控制权交给磁盘上的操作系统。而今天,“康柏”这个品牌已经消失,而BIOS却作为无心插柳柳成荫之作,延续至今。
BIOS伴随了我们十几年,在这么长的日子里,硬件升了一代又一代,电脑换了一台又一台,唯一不变的,就是BIOS。BIOS默默伴随着我们这帮从刚学会打ABCD的毛头孩子长大成人,当我们都变了,它却还是它最初的模样。
风华已去,佳人已老,BIOS在十几年的守护中,一步步逐渐落后于硬件的发展,趋于落寞,垂垂老暮。BIOS在PC启动时,将PC初始化,然后控制权交给磁盘上的操作系统,在后面的阶段,用户的感觉是在通过操作系统直接和硬件对话,可实际上,操作系统想要与硬件进行沟通,仍然必须通过BIOS。
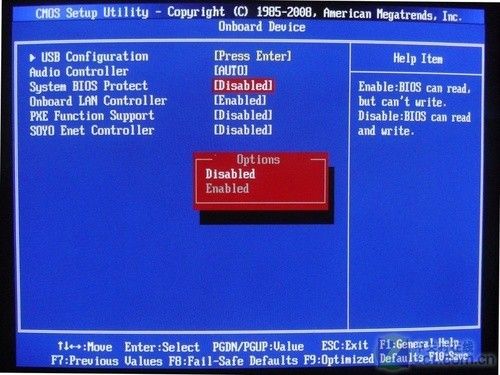
 我们熟悉的BIOS操作界面
我们熟悉的BIOS操作界面
转载自cnbeta:http://www.cnbeta.com/articles/460021.htm
更便宜、更流行、具有物联网套件的开发板促使2015年全世界社区支持的单片机种类和数量继续提升。现在让我们一起来回顾一下2015年最重要也可能是最好的十款100美元以下的基于 Linux 或者 Android 开放规格的黑客单片机。
1、树莓派2 Model B
参考价格:35.00美元
配置:
详细链接:https://www.raspberrypi.org/products/raspberry-pi-2-model-b/


